3D Equivalent Of Svg - 813+ Amazing SVG File
Here is 3D Equivalent Of Svg - 813+ Amazing SVG File Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Then an interval timer is set which will trigger the method transform() every. That is done by svg3d_parsing.js.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Equivalent Stock Illustrations - 1,144 Equivalent Stock Illustrations, Vectors & Clipart ... from thumbs.dreamstime.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Equivalent Of Svg - 813+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File That is done by svg3d_parsing.js. With our try it yourself editor, you can edit the svg, and click on a button to view the result. Follow this simple tutorial to add a 3rd dimension to your art by converting svg to stl. The conversion from svg to stl can be frustrating if one does not know the proper tools to use. Empirical comparison of various machine learning and deep learning based algorithms for classification of the 3d mnist dataset. 3d pringing svg images made simple. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Download files and build them with your 3d printer, laser cutter, or cnc. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
3D Equivalent Of Svg - 813+ Amazing SVG File SVG, PNG, EPS, DXF File
Download 3D Equivalent Of Svg - 813+ Amazing SVG File For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Then an interval timer is set which will trigger the method transform() every.
Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
However, be aware that there are some difference in syntax between the css property and the attribute. SVG Cut Files
Accessibility Features of SVG for Silhouette

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
File:Emblem-equal.svg - Wikimedia Commons for Silhouette

Then an interval timer is set which will trigger the method transform() every. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
11 Incredible Paper Artworks | Design Trends - Premium PSD, Vector Downloads for Silhouette

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Gravity Vector Free Download for Silhouette
Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Equivalent Stock Illustrations - 1,277 Equivalent Stock Illustrations, Vectors & Clipart ... for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js. Adding a third dimension to svg pictures.
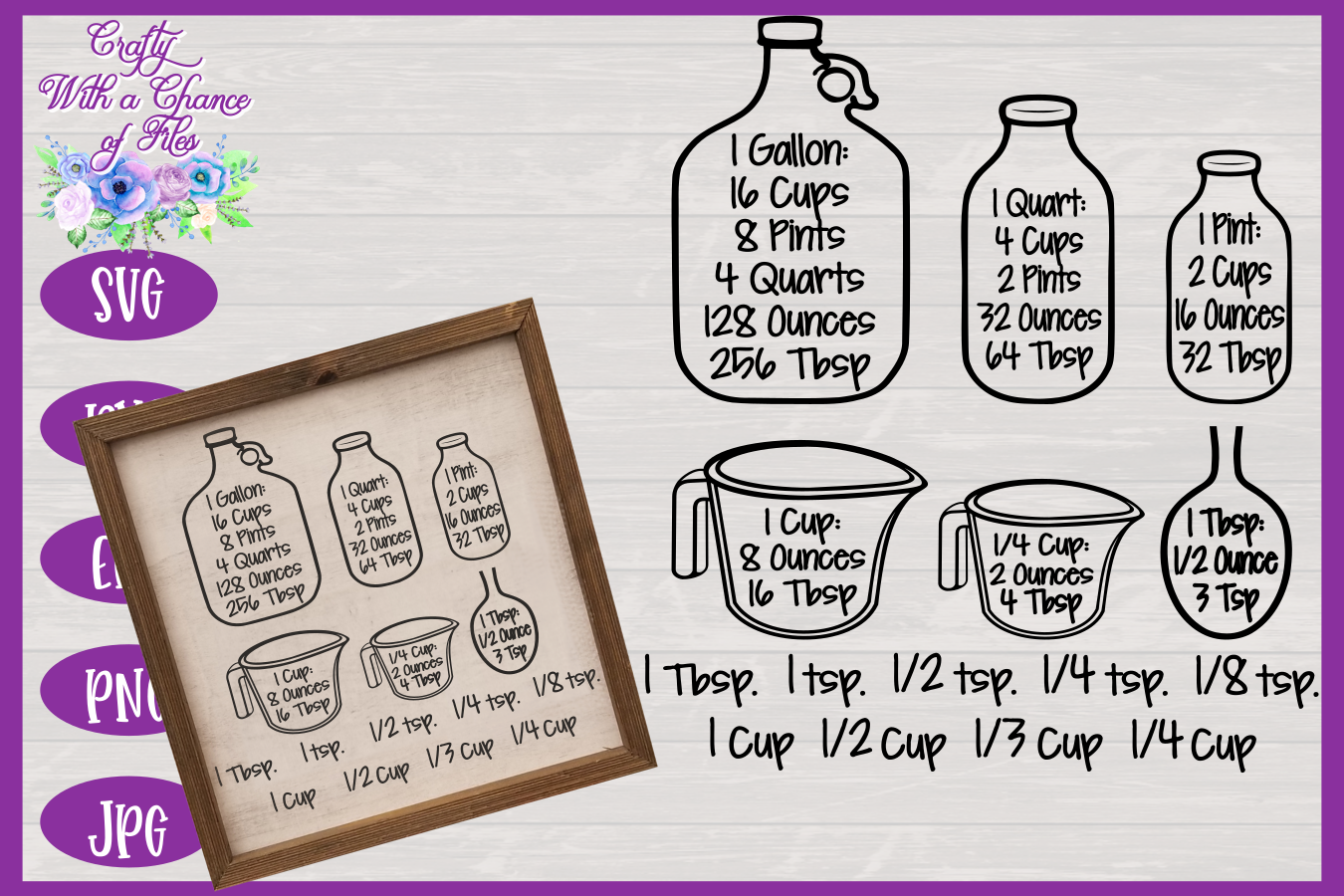
Kitchen Conversion SVG | Measurement Chart SVG | Baking SVG (11873) | SVGs | Design Bundles for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
ラブリー 1 2 3 4 - 壁紙 エルメス for Silhouette

Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Three level SVPWM space vector diagram for sector and equivalent two... | Download Scientific ... for Silhouette
Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js.
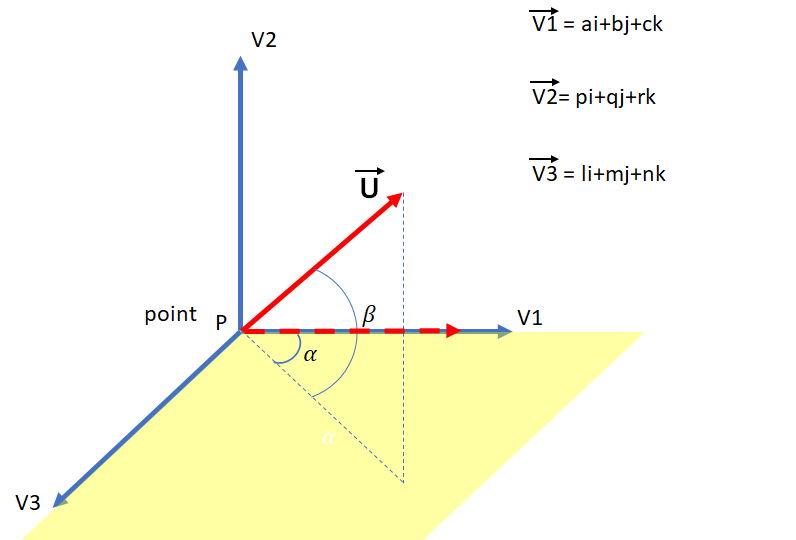
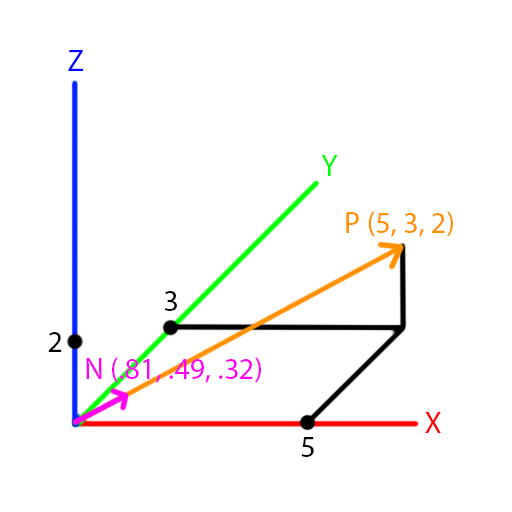
Xyz Vector at Vectorified.com | Collection of Xyz Vector free for personal use for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Setting Drop Shadows on SVGs for Silhouette

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
File:Symmetric group 4; permutohedron 3D; numbers of results.svg - Wikimedia Commons for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js.
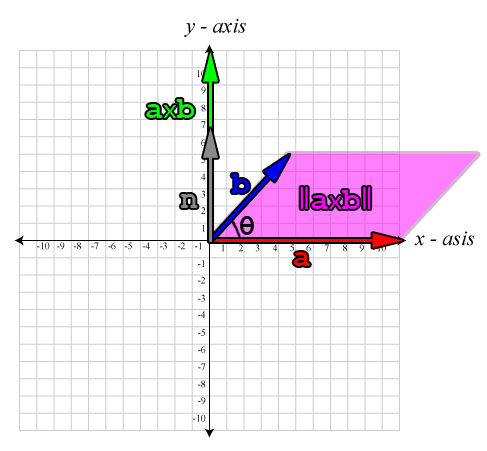
3D Math Basics, Vectors, Direction, Distance | Game Development Fundamentals With UDK for Silhouette

Adding a third dimension to svg pictures. Then an interval timer is set which will trigger the method transform() every. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
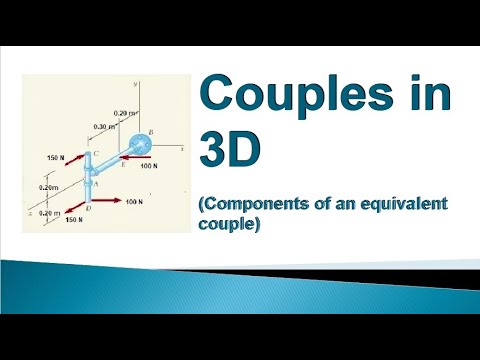
6.3 How to find moment-components of an equivalent couple in 3D - YouTube for Silhouette

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Design Designs Symbol Symbols Geometry Geometries 3D Glossy Glassy Dimensional Inequality ... for Silhouette
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Then an interval timer is set which will trigger the method transform() every. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
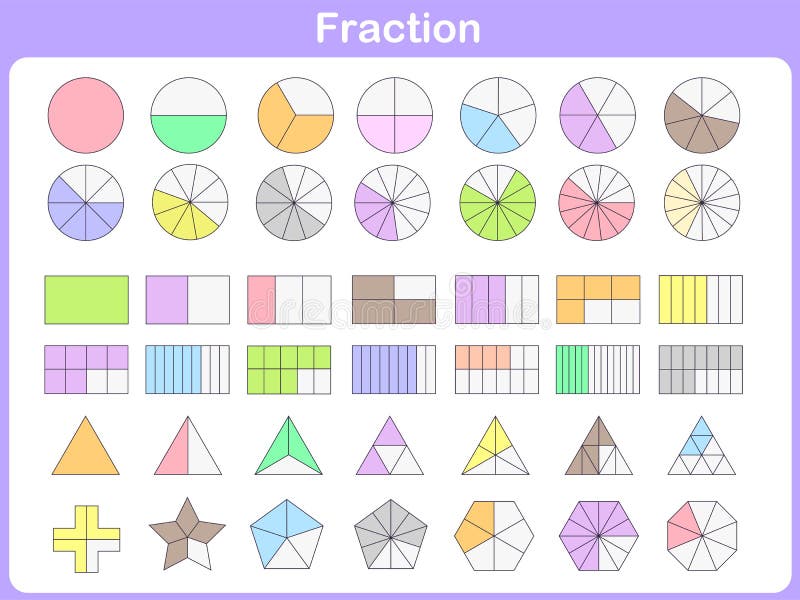
Fraction for education stock vector. Illustration of kindergarten - 50220655 for Silhouette

Then an interval timer is set which will trigger the method transform() every. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
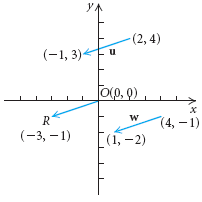
1.1: Vectors - Mathematics LibreTexts for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
Equal Sign Stock Photos, Images, & Pictures | Shutterstock for Silhouette
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Icon Icons Shape Shapes Design Designs Interface Interfaces Symbol Symbols Geometry Geometries ... for Silhouette
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js. Then an interval timer is set which will trigger the method transform() every.
Multi Layered Multi Layered Mandala Svg Files For Cricut - SVG Layered for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Vector Illustration for Silhouette
That is done by svg3d_parsing.js. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Extracting Higher Order Critical Points and Topological Simplification of 3D Vector Fields for Silhouette
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Download You put it all into a file with extension ".svg" and you have an image file with mimetype "image/svg" that can. Free SVG Cut Files
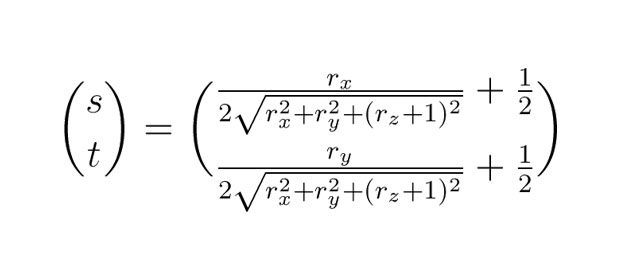
Theory behind spherical reflection mapping (aka matcap). - Graphics and GPU Programming ... for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Campaign Button Vectors #AD , #AFFILIATE, #Aff, #Vectors, #Button, #Campaign | Campaign buttons ... for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
vector - Orthographic projection of 2D SVG texture map onto 3D SVG sphere - Graphic Design Stack ... for Cricut

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Ghana Map In Round Isometric Style With Triangular 3D Flag Of Ghana Stock Vector - Illustration ... for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
3D Math Primer for Game Programmers (Vector Operations) | 3D Game Engine Programming for Cricut

That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
ラブリー 1 2 3 4 - 壁紙 エルメス for Cricut

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Mechanics Map - Point Forces for Cricut
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
Setting Drop Shadows on SVGs for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
File:Angle axis vector.svg - Wikimedia Commons for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
File:Marching squares algorithm.svg - Wikipedia for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Polka Dot 4Th Of July Monogram Svg - Layered SVG Cut File for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Silhouette Design Store - View Design #253693: kitchen conversion chart for Cricut

Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
Vector Illustration for Cricut
That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
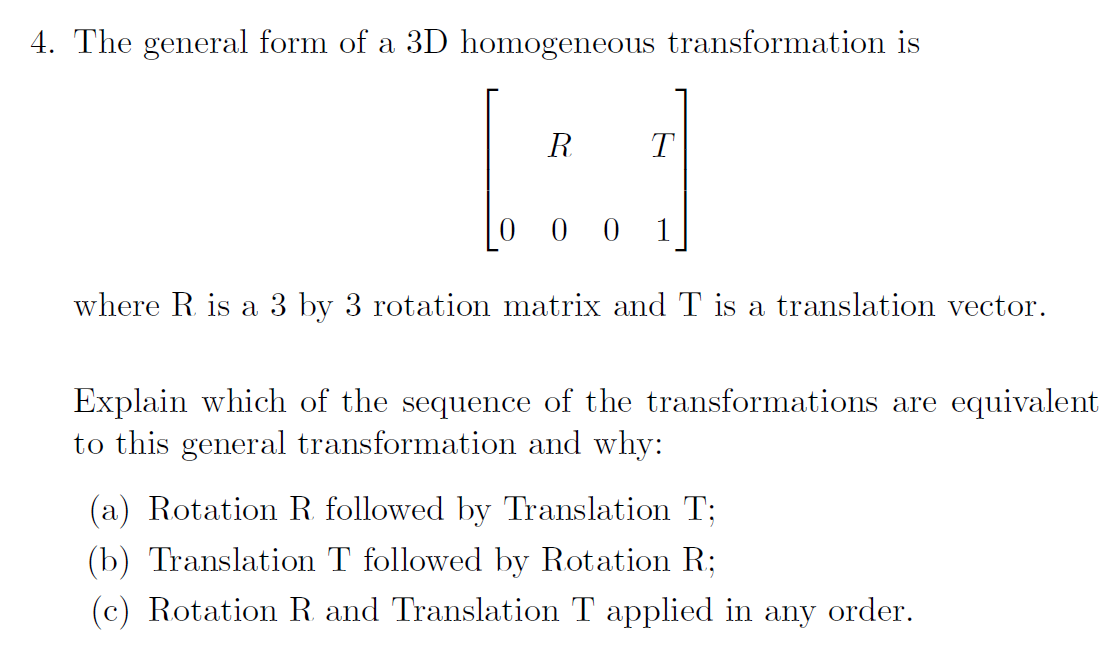
Solved: The General Form Of A 3D Homogeneous Transformatio... | Chegg.com for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Vectors, Vectors Graphical Representation, Vector Magnitude, Vector Direction for Cricut

Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
€5.50 - Winnie the Pooh - Square 3D Paper Cut Template Light Box SVG | Jumbleink for Cricut

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
File:C70fullerene-2D-skeletal numbered isobonds.svg - Wikimedia Commons for Cricut

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
File:Emblem-equal.svg - Wikimedia Commons for Cricut

That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures.
Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
3D Paper Cut Template Light Box SVG Digital Download Files Couple in the Woods Christmas Gift for Cricut

Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
11 Incredible Paper Artworks | Design Trends - Premium PSD, Vector Downloads for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself

